wear
Intro
Wear is a conceptual wardrobe organizer application.
This project was my capstone assignment when enrolled at Springboard.
Role
As the only UX Designer assigned to this project, I worked on every aspect: market and user research, research analysis, ideation, design, branding, prototyping and testing.
Problem
Wear is a wardrobe app designed to help people assemble daily outfits. The most significant design challenge was developing a system that minimized the amount of manual input from the user.
Solution
I developed a solution based on data, insight and algorithms – an app that leverages a user’s personal wardrobe, their geolocation and their personal preferences to assemble and deliver outfits daily.
DESIGN PROCESS
I applied the Design Thinking Process in the development of the Wear app. To the right is a summary of the steps I followed throughout the process.
Below are a few highlights and artifacts from this project.
-
• Primary Research; Interviews
• Synthesis & Affinity Mapping
• Secondary Research: Internet
• Insights
• Competitive Research & Analysis
• Heuristic Evaluation
-
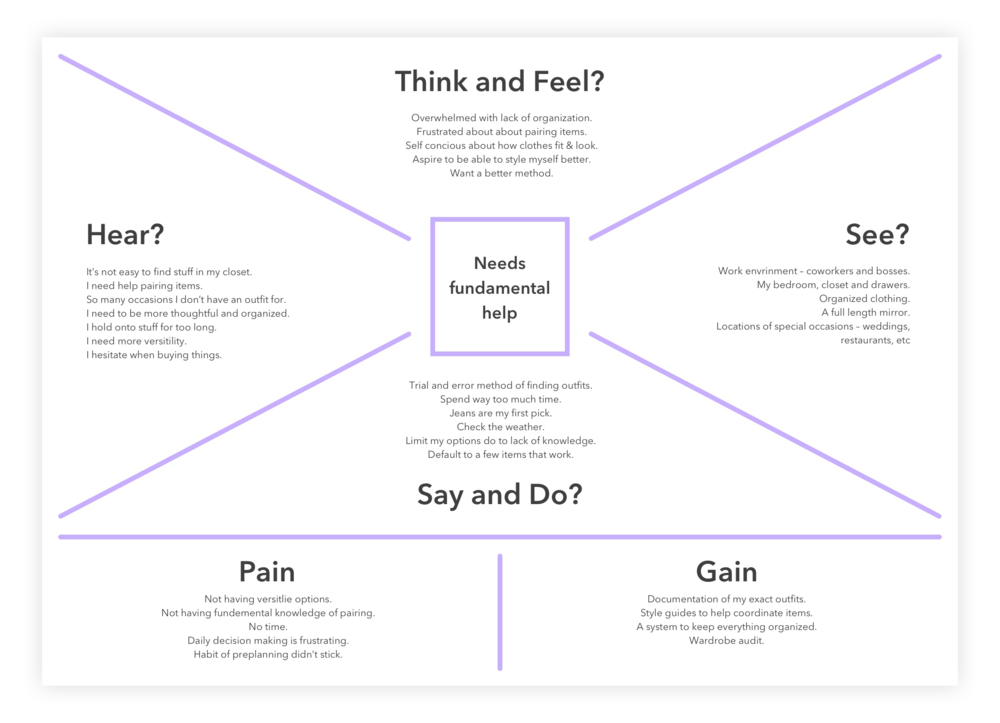
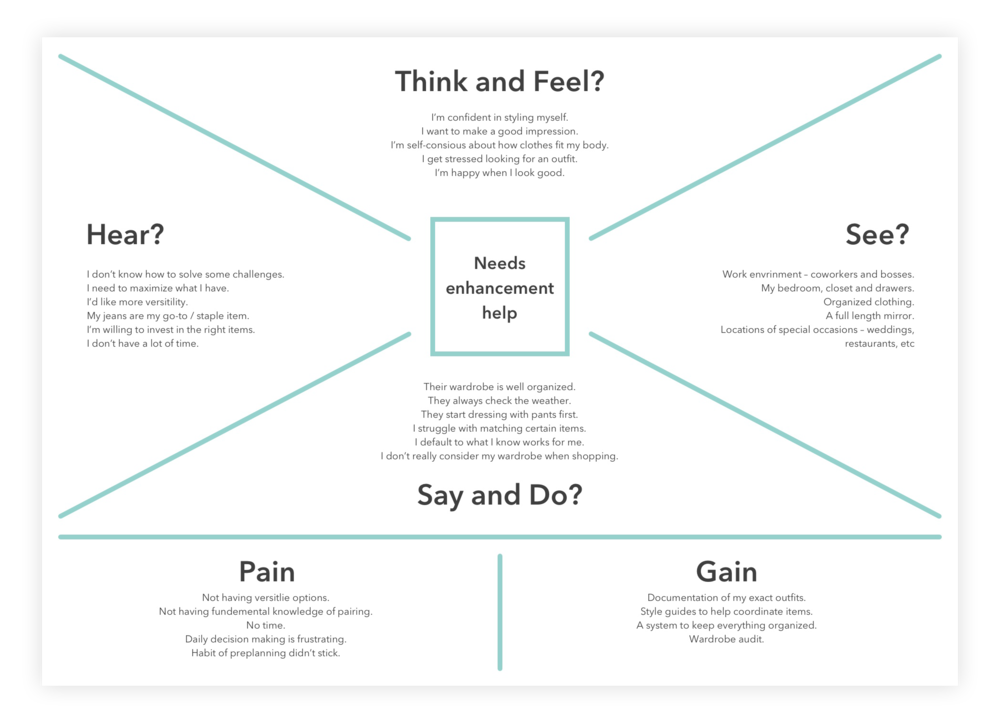
• Empathy Mapping
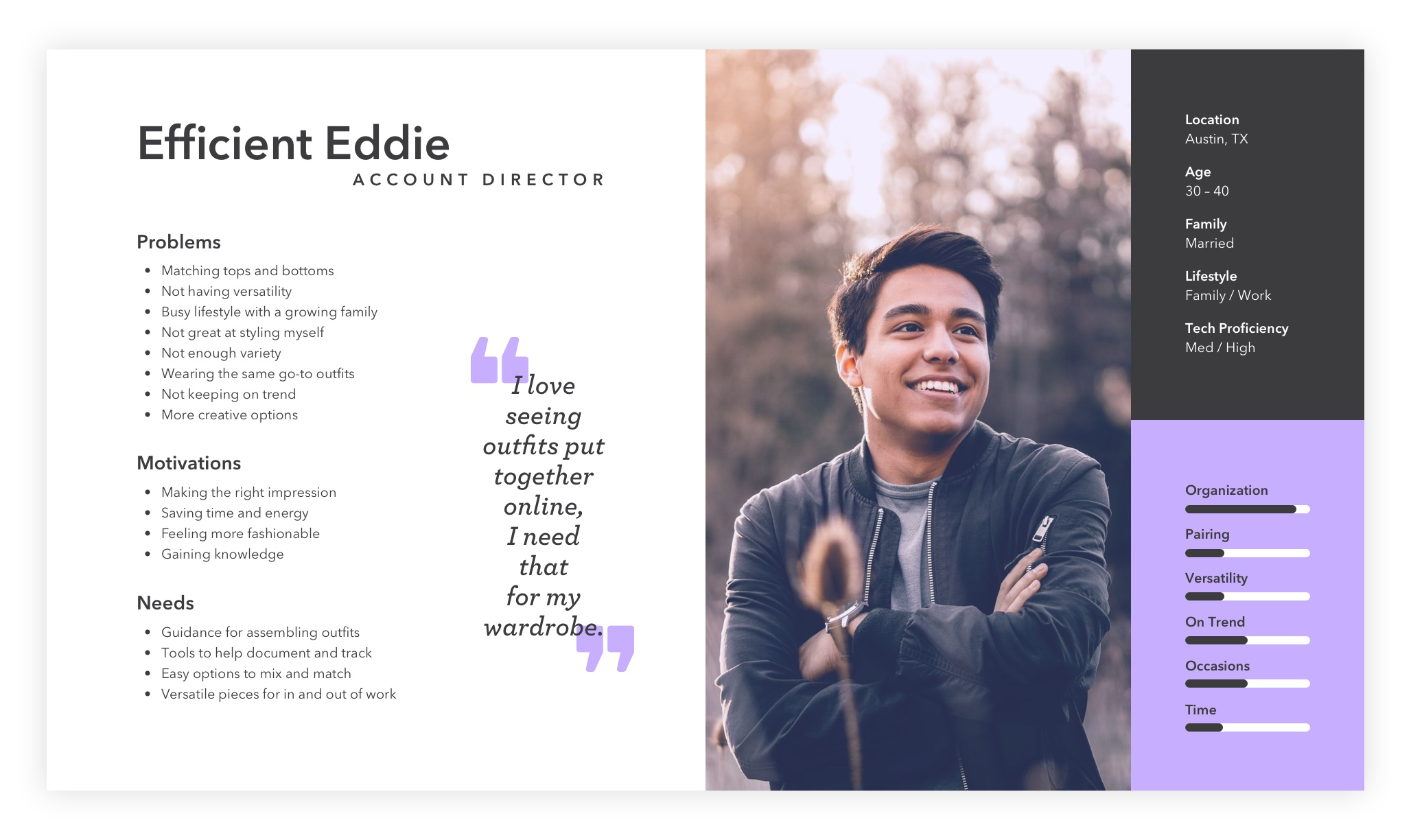
• Personas
-
• Problem Statements
• User Stories
• User Flows
• Site Map
-
• Sketching
• Wireframes
• Wire Flows
• Brand Platform & Style Guide
• Components & Symbols
-
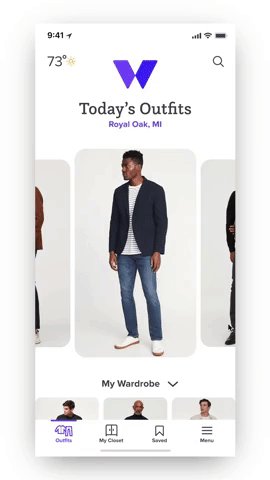
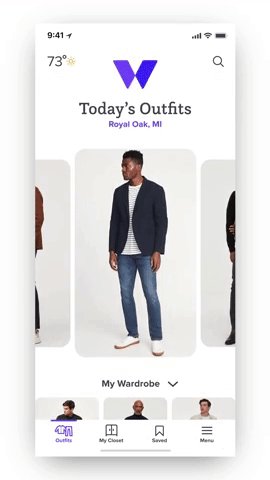
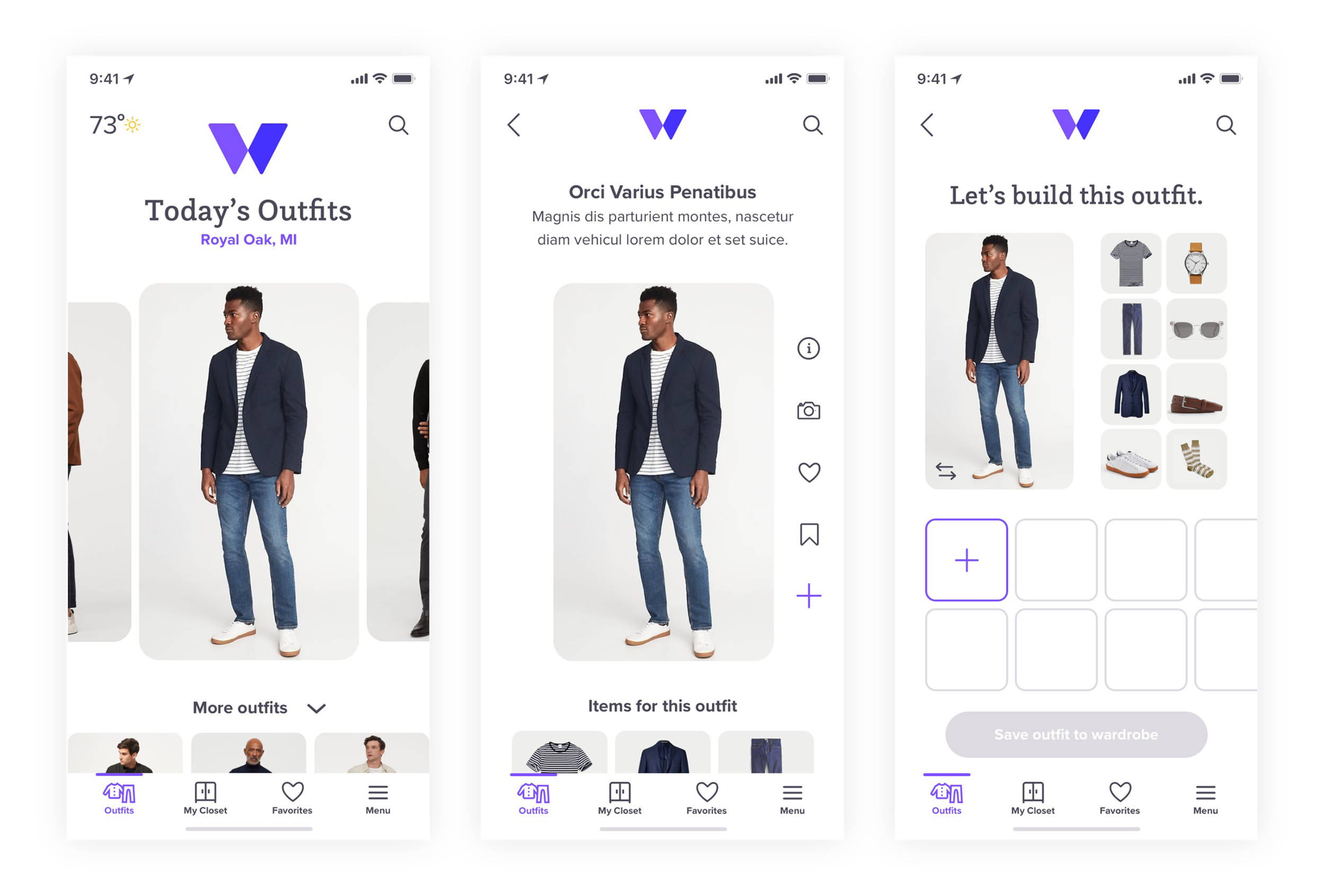
• Dashboard
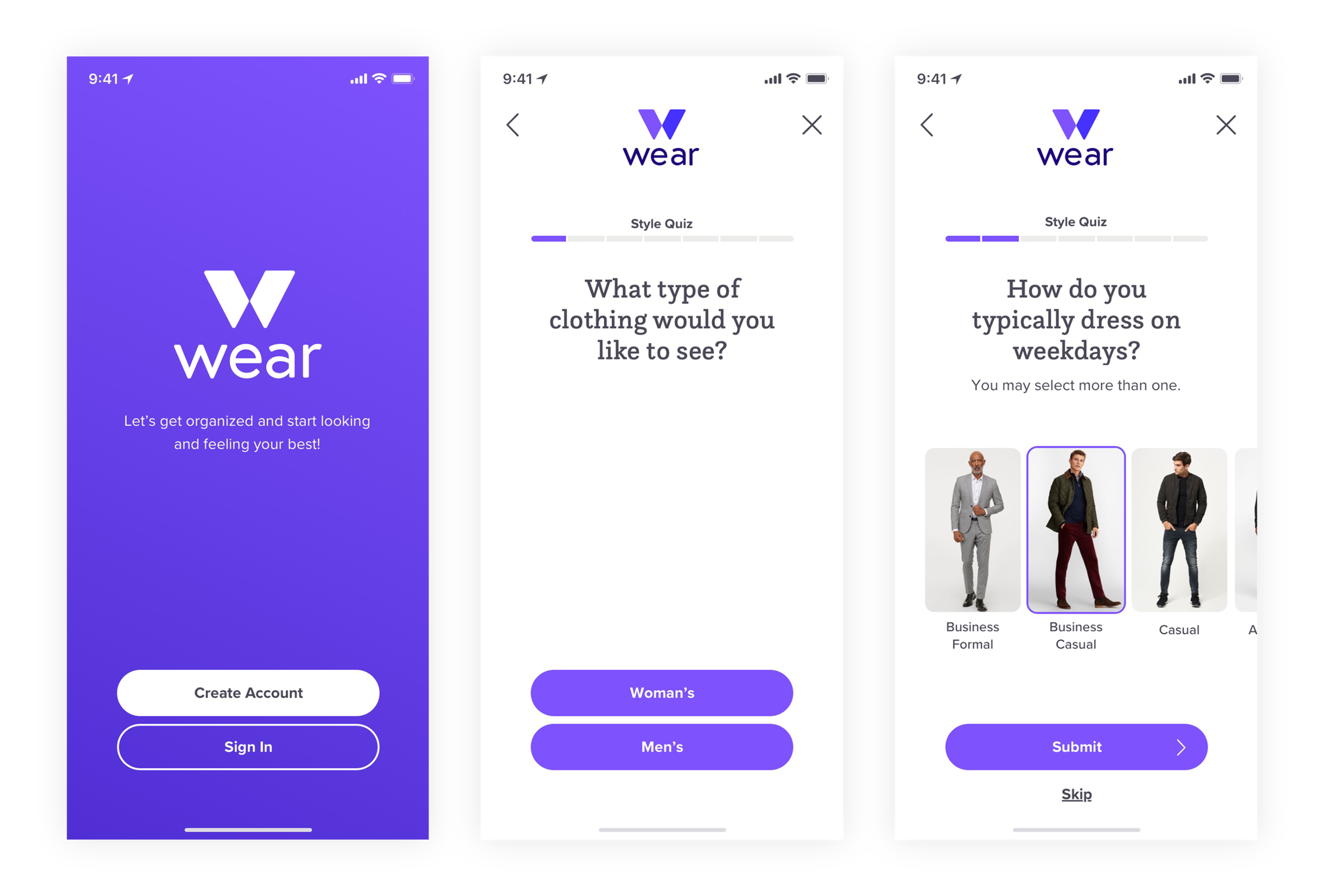
• Red Route - Onboarding
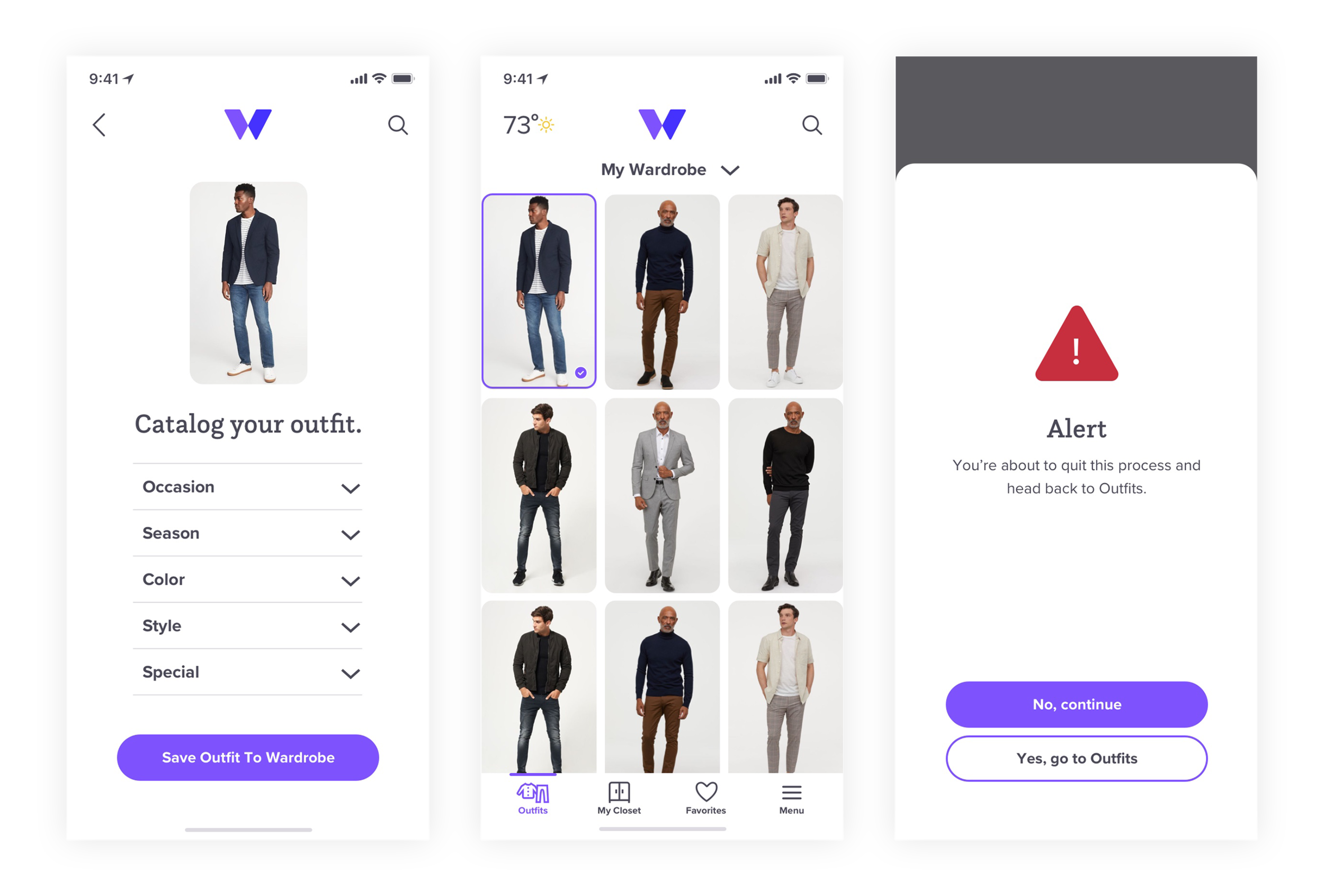
• Red Route - Assembling Outfits
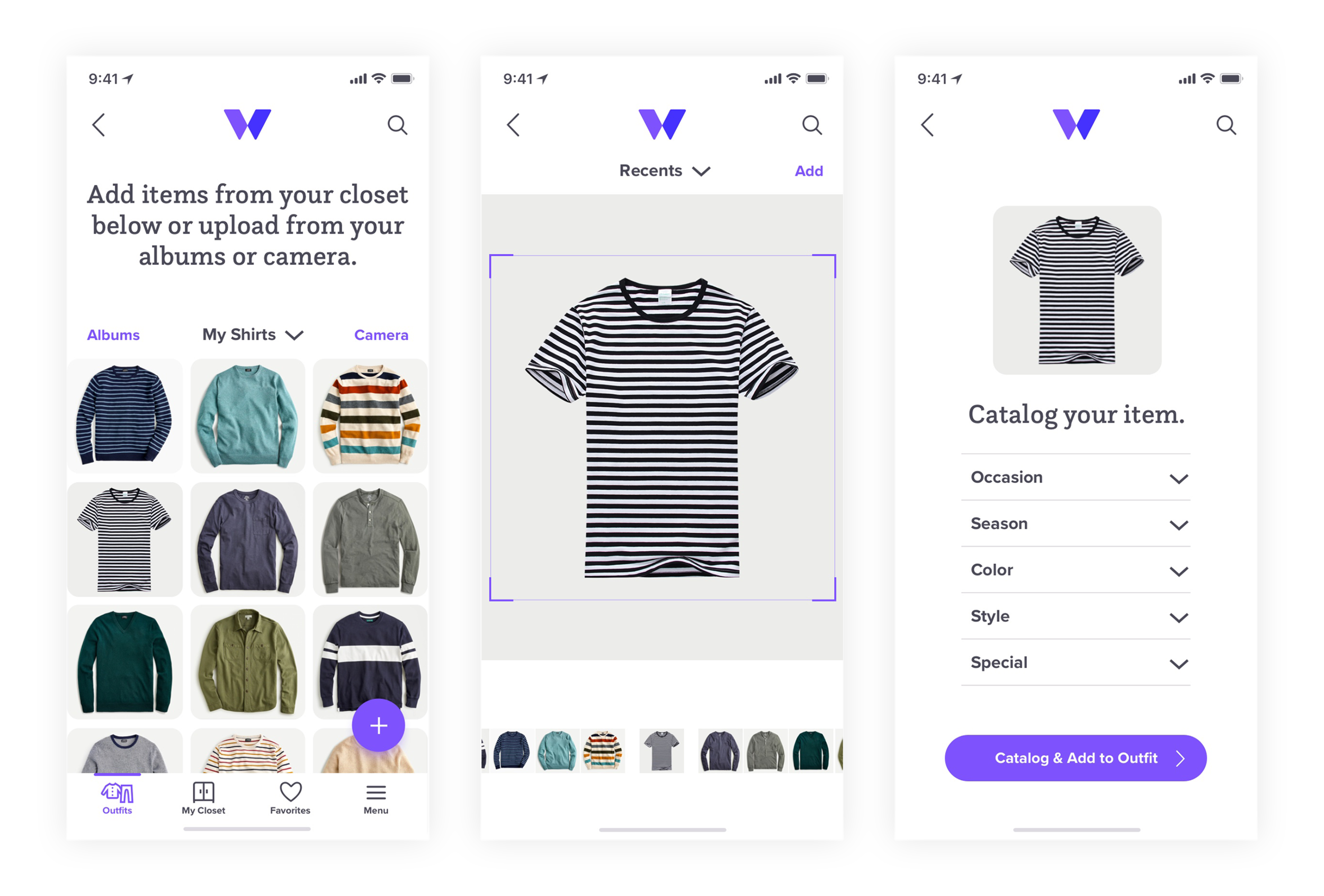
• Red Route - Cataloging Articles
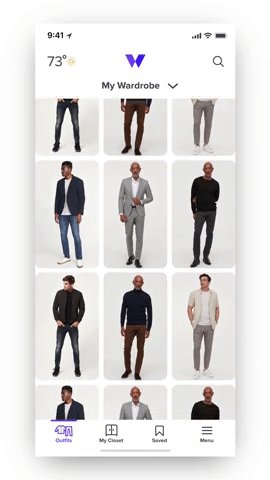
• Visual Design
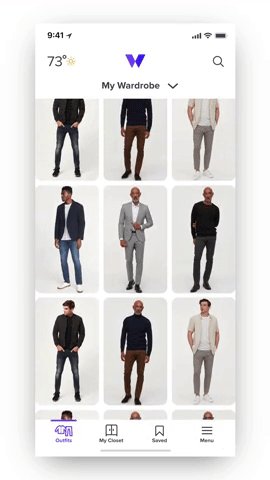
• Animation & Interactions
-
• Prototyping
• Usability Testing
• Design Iterations
• Usability Testing Round 2
• Outcomes & Lessons
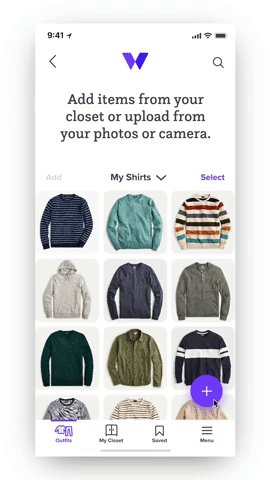
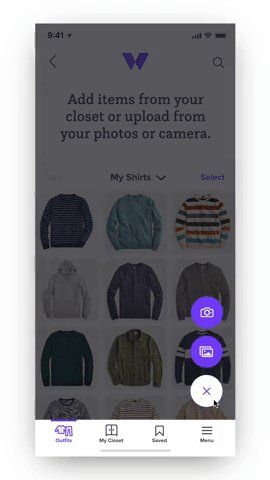
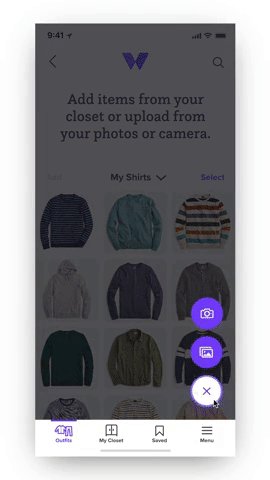
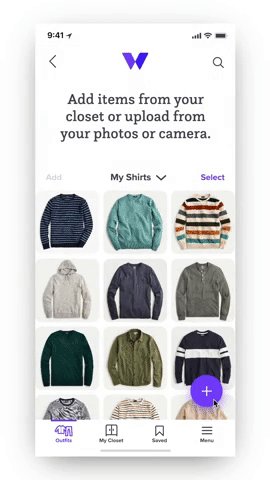
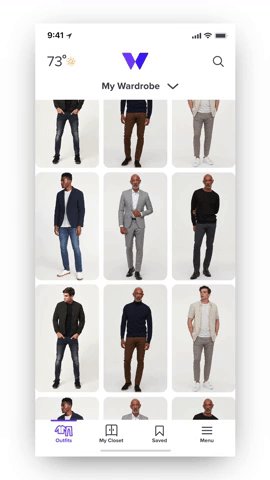
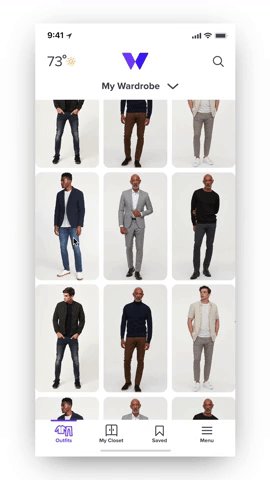
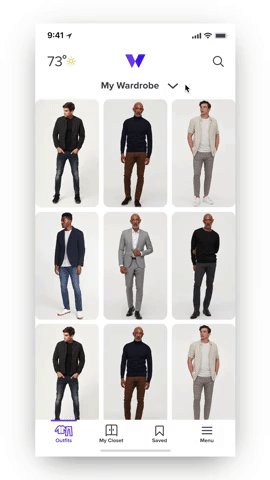
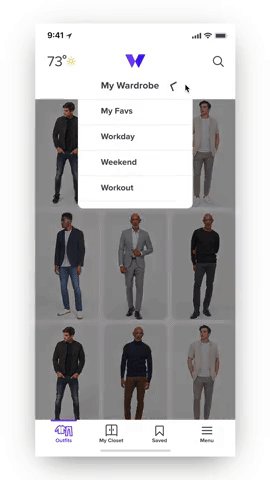
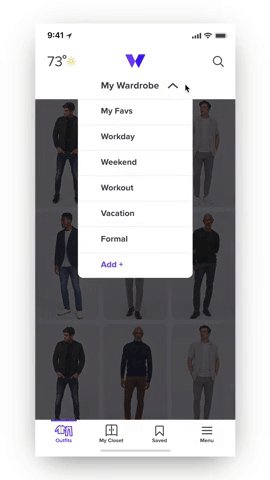
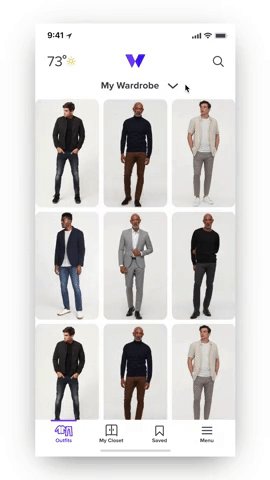
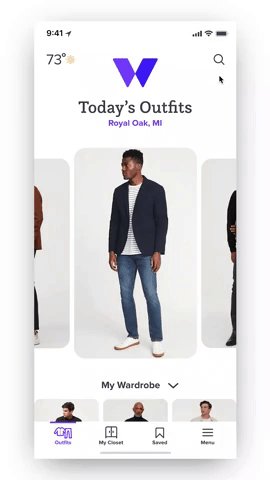
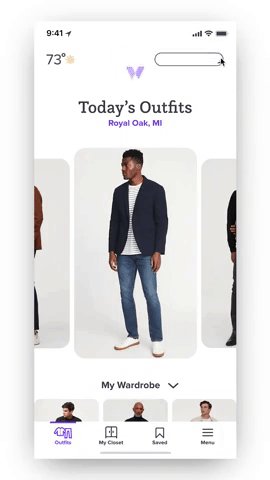
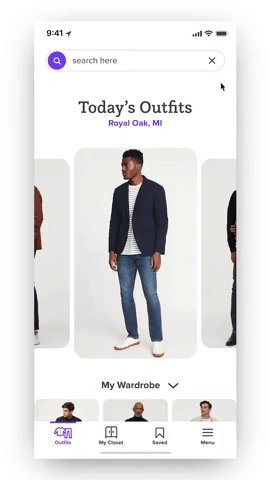
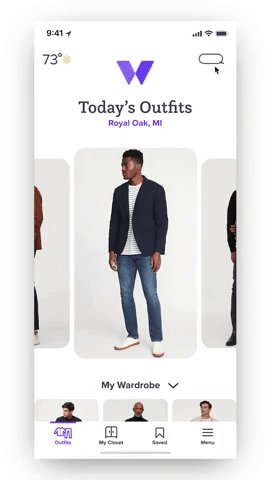
dashboard
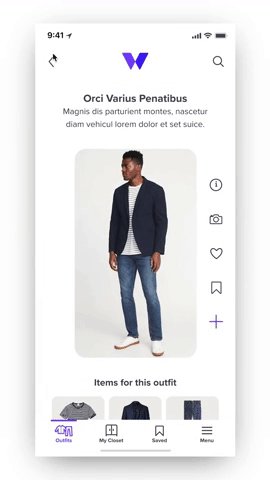
visual design






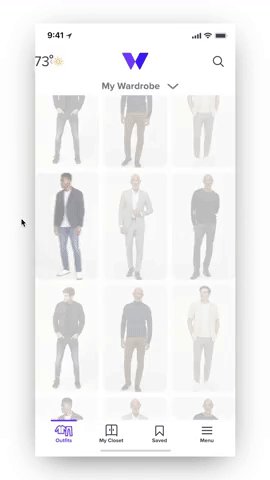
Motion Design
PRODUCT DESIGN
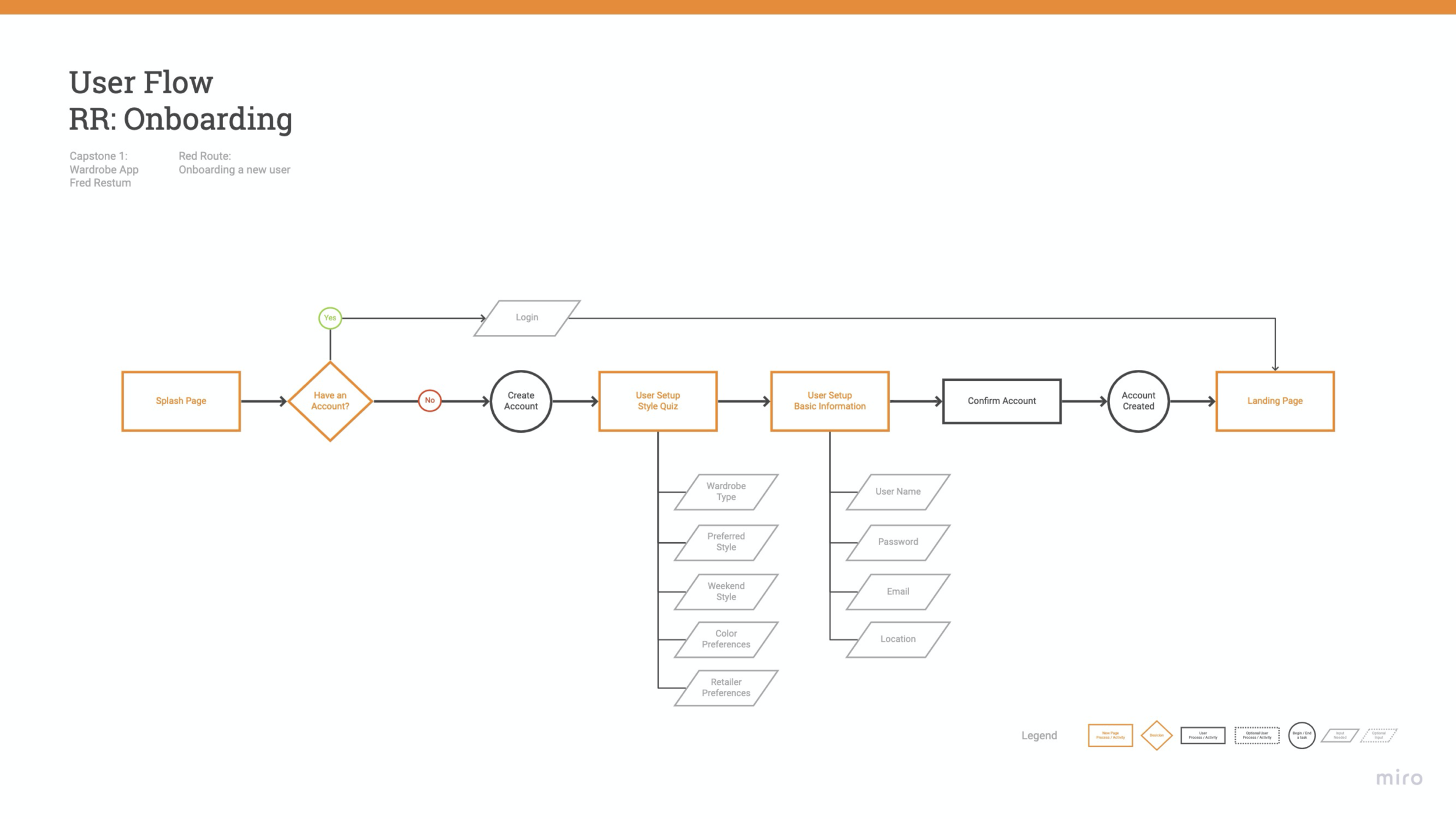
User Flows
The red routes then needed to be defined sequentially, each with their own end-to-end user experience. I defined exactly what steps the user needed take to complete each task in the simplest way possible.
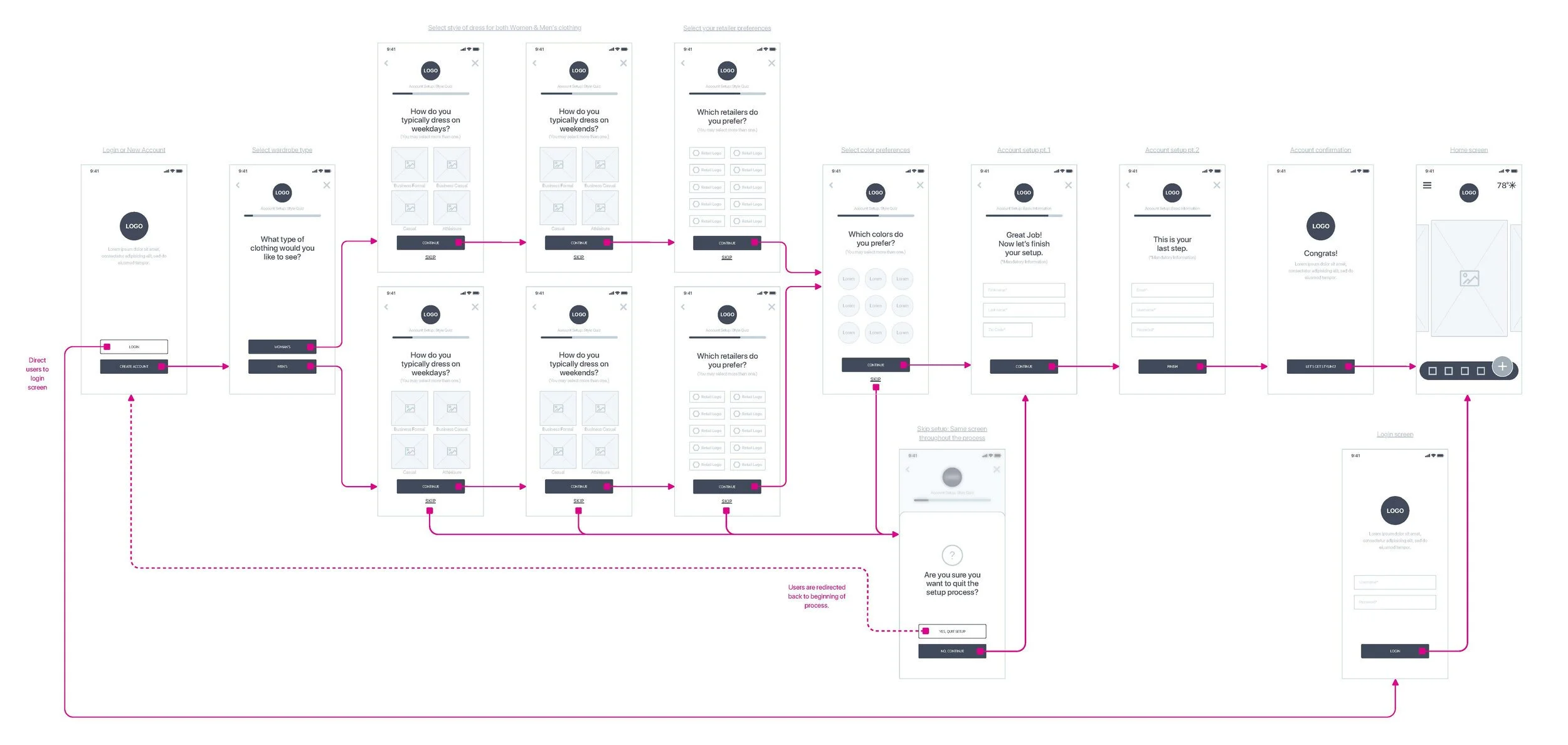
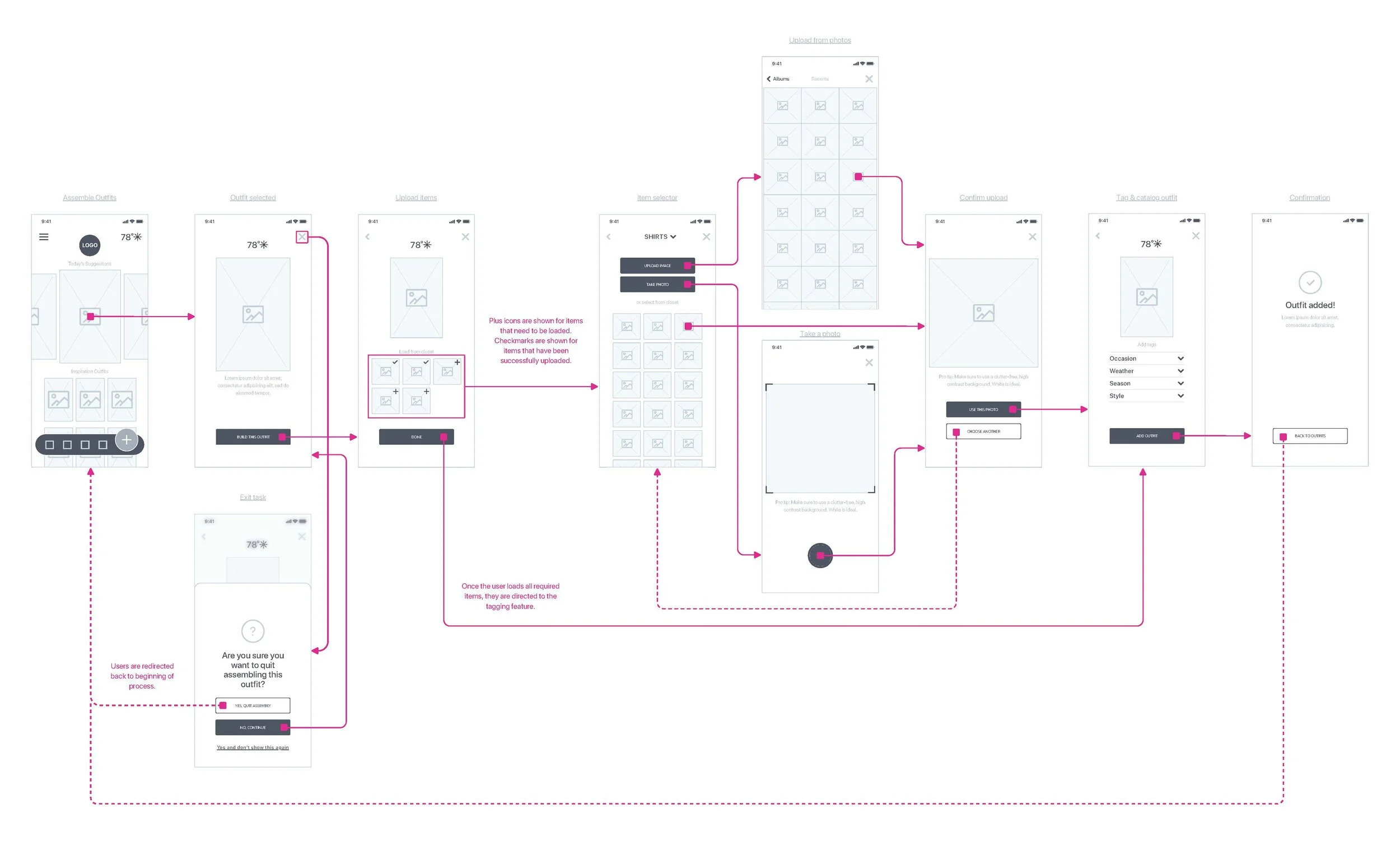
Wireframes
Using my wireframes and my user flows as a reference, I began to build wire flows for each red route. As the flows took shape, additional screens and revisions were necessary to continually refine and improve the user experience.
Branding & Style Guide